Intelligent CSS Components
Accessible
Skin leverages semantic HTML, SVG, ARIA roles, states and properties to apply our styles wherever possible, thus enforcing correct, accessible markup.
Adaptive
A device with screen width of 600px or below is considered to be a small screen; over 600px is considered a large screen. Skin supports these sizes in an adaptive manner.
Declarative
Skin follows the BEM methadology of "Block, Element and Modifier" to ensure our HTML class name and structure is human readable and understandable.
Decoupled
Skin is decoupled from the JavaScript layer, meaning that HTML and CSS should not need to be reimplemented when the JS frontend framework changes.
Evergreen
As the eBay design system evolves, so too does Skin, meaning apps only need to keep their Skin package updated to ensure the latest look and feel.
Open
Skin operates under an open source model. GitHub allows any developer to contribute bug fixes, features, suggestions and ideas. Join the community and get involved!
Install
As of v3, Skin is distributed as the @ebay/skin package on the public NPM repository.
The package can be installed to the node_modules folder of your working directory by using the npm install command:
npm install @ebay/skin
Or alternatively by adding the package as a dependency in your package.json file:
{
"dependencies": {
"@ebay/skin": "^3"
}
}
Lasso
Skin is optimised for use with Lasso.js.
Include the @ebay/skin package in your browser.json to include the entire set of Skin modules:
{
"dependencies": [
"@ebay/skin"
]
}
Or alternatively by specifying modules on a per-need basis:
{
"dependencies": [
"@ebay/skin/core",
"@ebay/skin/button",
"@ebay/skin/iconfont",
"@ebay/skin/grid",
"@ebay/skin/less"
]
}
Skin provides the following modules:
- @ebay/skin/actionable
- @ebay/skin/button
- @ebay/skin/card
- @ebay/skin/checkbox
- @ebay/skin/combo
- @ebay/skin/core
- @ebay/skin/dialog
- @ebay/skin/field
- @ebay/skin/form
- @ebay/skin/global
- @ebay/skin/grid
- @ebay/skin/iconfont
- @ebay/skin/icon
- @ebay/skin/less*
- @ebay/skin/listbox
- @ebay/skin/marketsans
- @ebay/skin/menu
- @ebay/skin/pagination
- @ebay/skin/radio
- @ebay/skin/spinner
- @ebay/skin/svg
- @ebay/skin/switch
- @ebay/skin/tab
- @ebay/skin/textbox
- @ebay/skin/utility
* The @ebay/skin/less module requires the additional lasso-less plugin in your app's package.json dependencies.
Bundles
Bundles are special Lasso.js modules that bundle together a collection of related Skin components.
Core
The @ebay/skin/core module bundles together Skin's core dependencies.
- @ebay/skin/global
- @ebay/skin/utility
Combo
The @ebay/skin/combo module bundles together Skin's most common modules, as identified across key eBay experiences.
- @ebay/skin/core
- @ebay/skin/dialog
- @ebay/skin/form
- @ebay/skin/icon
- @ebay/skin/iconfont
- @ebay/skin/spinner
Note: The combo bundle itself contains two other bundles. Lasso will take care of de-duping modules where necessary.
Form
The @ebay/skin/form module bundles together all form controls and field layout.
- @ebay/skin/button
- @ebay/skin/checkbox
- @ebay/skin/field
- @ebay/skin/listbox
- @ebay/skin/radio
- @ebay/skin/switch
- @ebay/skin/textbox
Adapters
Skin takes advantage of conditional dependencies in Lasso.js, to provide adaptive CSS for every component.
NOTE: Skin itself does not do any detection of browser size or capabilities, therefore it is the responsibility of the application logic (typically via device detection service) to detect which adapters are needed.
Skin Large
Skin is built for small screens first (7" and below). Styles for larger screens (i.e. desktop) are not supplied by default.
To meet the conditional dependency for large screen styles, Lasso.js requires the skin-large flag.
Skin DS
Skin has the capability to switch between previous, current and upcoming design systems at a component level.
To opt into the upcoming design system (DS6), Lasso.js requires the skin-ds6 flag. Please note that not all modules are available in DS6 yet.
IMPORTANT: There are some differences between design system versions, in terms of HTML structure and class names, so be sure to reference the appropriate documentation. In general we try to minimise these differences, but in some cases it cannot be avoided.
CDN
A CSS file containing the full collection of modules (except grid) for small screens is available via the following url:
https://ir.ebaystatic.com/cr/v/c1/skin/v3.4.0/ds4/skin.min.css
A small CSS file containing only the additional rules for large screens, for an adaptive approach, is also available:
https://ir.ebaystatic.com/cr/v/c1/skin/v3.4.0/ds4/skin-large.min.css
Finally, a CSS file containing all rules (with the large rules contained in a media query) is available at:
https://ir.ebaystatic.com/cr/v/c1/skin/v3.4.0/ds4/skin-full.min.css
Using this "full" file effectively means that your site is opting into a responsive approach rather than adaptive.
Fonts
Icon Font
Skin provides it's own custom icon-font via the @ebay/skin/iconfont module.
This module alone only downloads and installs the icon font-face from the eBay CDN. The individual icons within the font must be leveraged via classes provided by the icon module or via mixins provided by the less module.
NOTE: Although icon fonts are supported across all modern browsers, they sometimes experience "weird failures". Please refer to CSS tricks, which summarizes failure scenarios and other issues. It is because of such issues that Skin is currently transitioning over to an SVG based icon system.
Market Sans
Market Sans is a new and exclusive typeface developed specifically for eBay. This module downloads and installs the typeface directly from the eBay CDN servers. The typeface can then be referenced via the 'Market Sans' font-family name.
abcdefghijklmnopqrstuvwxyz
<style>
p {
font-family: 'Market Sans', 'Helvetica Neue', Helvetica, Arial, Roboto, sans-serif;
}
</style>
TIP: The Market Sans font-family, and all fallbacks, can also be applied using the Less variable @font-family-market-sans.
Actionable
Actionable Icon
Use the icon-btn class (for buttons) or the icon-link class (for links) and any of the available SVG icons for a borderless, actionable icon style. Font-icons are no longer supported.
<button aria-label="Menu" class="icon-btn" type="button">
<svg aria-hidden="true" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-menu"></use>
</svg>
</button>
<a aria-label="Settings" class="icon-link" href="http://www.ebay.com">
<svg aria-hidden="true" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-settings"></use>
</svg>
</a>
Actionable Image
Use the img-btn class (for buttons) or the img-link class (for links) to create an actionable image-tile effect on hover, focus and active states.
<button type="button" class="img-btn">
<img src="http://i2.ebayimg.com/images/g/e0oAAOSwsN9W~YBY/s-l200.jpg" alt="iPhone" />
</button>
<a href="http://www.ebay.com/sch/i.html?_nkw=iphone" class="img-link">
<img src="http://i2.ebayimg.com/images/g/e0oAAOSwsN9W~YBY/s-l200.jpg" alt="iPhone" />
</a>
Card
A card forms the content layer in the eBay Design System topography of background layer, content layer & content. This system requires that the background layer (typically the HTML body tag) have zero margin and padding. The card content layer is responsible for creating all necessary margin & padding.
There are three types of card: regular card, primary card & full-page card.
All cards use a nested card__cell element to denote the inner content of the card block. Any content placed outside of this cell will be full-bleed (i.e. edge to edge). See hero card section below for more information.
NOTE: in all card examples below we use a fixed-height div to simulate Skin's default grey background layer.
Regular Card
Use the card class to create a card with vertical and horizontal margins.
This 'floating' effect helps differentiate data sets and is used to identify secondary, tertiary & extraneous content.
Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
<div class="card">
<div class="card__cell">
<h2>Title</h2>
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
</div>
</div>
Primary Card
Use the card--primary modifier to create a primary, full-width card.
Only one primary card should be deployed per page. It is used to identify primary content and spans the entire width of the background layer.
Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
<div class="card card--primary">
<div class="card__cell">
<h2>Title</h2>
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
<h3>Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
</div>
</div>
Full Page Card
Applying the card class directly to the body tag creates a full page card. Full page cards span the full width and height of the page.
Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
<body class="card">
<div class="card__cell">
<h1>Title</h1>
<div>
<h2>Heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
</div>
<div>
<h2>Heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
</div>
</div>
</div>
Hero Card
For cards with large hero headers, apply the card--hero modifier. The hero element must immediately precede the card__cell element.
TIP: A CSS background image can also be used as the hero image.
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
<div class="card card--primary card--hero">
<img alt="" class="responsive-image" src="http://i.ebayimg.com/00/s/OTI0WDE1MzY=/z/H4gAAOSwJQdXBsto/$_57.JPG?set_id=80000000000" />
<div class="card__cell">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
</div>
</div>
<div class="card">
<div class="card__cell">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.</p>
</div>
</div>
Dialog Cards
Cards can also be used inside of any dialog.
Dialog with Cards
Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis molestie erat, ut adipiscing risus blandit vel. Vivamus luctus elementum lorem, eu sodales velit sagittis id. Donec a est ligula, eget volutpat augue.
<div role="dialog" class="dialog" id="dialog-card" aria-labelledby="dialog-card-title" hidden>
<div class="dialog__window" role="document">
<header class="dialog__header">
<h2 class="dialog__title" id="dialog-card-title">Dialog with Cards</h2>
<button class="dialog__close" aria-label="Close dialog" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-close"></use>
</svg>
</button>
</header>
<div class="dialog__body">
<div class="card card--primary">
<div class="card__cell">
<!-- card content -->
</div>
</div>
<div class="card">
<div class="card__cell">
<!-- card content -->
</div>
</div>
</div>
<div class="dialog__mask"></div>
</div>
To create a full content layer inside of a dialog, apply the dialog--card modifier to the dialog block.
Checkbox
A checkbox is a form control that allows the user to toggle a choice on or off.
The purpose of a checkbox is to collect form data; therefore a checkbox should always be used in conjunction with a form, label and submit button.
Default Checkbox
Use the checkbox base class to create a checkbox.
The checkbox is decoupled from it's real text label to allow more flexibility in terms of layout. How and where you provide this label is up to you, but do not forget it!
<span class="checkbox">
<input class="checkbox__control" type="checkbox" />
<span class="checkbox__icon"></span>
</span>
Disabled Checkbox
Use the disabled attribute to disable any checkbox input.
<span class="checkbox">
<input class="checkbox__control" disabled type="checkbox" />
<span class="checkbox__icon"></span>
</span>
Grouped Checkboxes
A group of checkboxes allows multi-select (unlike a group of radio buttons which enforces single-select).
A fieldset and legend are required in order to create the correct grouping semantics. Note that the Skin global module removes the default fieldset border and padding.
TIP: To stack checkboxes vertically instead of side-by-side, simply replace the span wrapper with a div wrapper.
<fieldset>
<legend>Choose an Option</legend>
<span class="field">
<span class="checkbox field__control">
<input class="checkbox__control" id="group-checkbox-1" type="checkbox" value="1" name="checkbox-group" />
<span class="checkbox__icon"></span>
</span>
<label class="field__label field__label--end" for="group-checkbox-1">Option 1</label>
</span>
<span class="field">
<span class="checkbox field__control">
<input class="checkbox__control" id="group-checkbox-2" type="checkbox" value="2" name="checkbox-group" />
<span class="checkbox__icon"></span>
</span>
<label class="field__label field__label--end" for="group-checkbox-2">Option 2</label>
</span>
<span class="field">
<span class="checkbox field__control">
<input class="checkbox__control" id="group-checkbox-3" type="checkbox" value="3" name="checkbox-group" />
<span class="checkbox__icon"></span>
</span>
<label class="field__label field__label--end" for="group-checkbox-3">Option 3</label>
</span>
</fieldset>
Custom Colour Checkbox
The default checkbox shown above uses an SVG background image, and therefore has a fixed colour. Inline SVG, while slightly more verbose, honours the CSS cascade, thus allowing any possible colour for the checkbox icon.
The checkbox__icon element requires the checkbox__icon--inherit modifier.
<span class="checkbox" style="color: #5ba71b">
<input class="checkbox__control" type="checkbox" />
<span class="checkbox__icon checkbox__icon--inherit" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-checkbox"></use>
</svg>
</span>
</span>
NOTE: The hidden attribute ensures that the SVG icon is not visible if the page is in a non-CSS state; it also helps prevent a flash of unstyled content (FOUC).
The following SVG symbol definition is required:
<svg hidden>
<symbol id="svg-icon-checkbox" viewBox="0 0 32 32">
<path class="unchecked" fill="currentColor" d="M25.107 32.030h-18.214c-3.456 0-6.268-2.81-6.268-6.264v-19.529c0-3.456 2.812-6.268 6.268-6.268h18.214c3.456 0 6.268 2.812 6.268 6.268v19.529c0 3.452-2.812 6.264-6.268 6.264zM6.893 1.85c-2.419 0-4.386 1.967-4.386 4.386v19.529c0 2.417 1.967 4.382 4.386 4.382h18.214c2.419 0 4.386-1.965 4.386-4.382v-19.529c0-2.419-1.967-4.386-4.386-4.386h-18.214z"></path>
<path class="checked" d="M0.543 5.647c0-3.119 2.531-5.647 5.65-5.647h19.309c3.12 0 5.65 2.511 5.65 5.647v20.705c0 3.119-2.531 5.647-5.65 5.647h-19.309c-3.12 0-5.65-2.511-5.65-5.647v-20.705zM5.313 17.587l7.039 6.839 13.831-13.439-2.636-2.561-10.929 10.62-4.442-4.317-2.862 2.858z"></path>
</symbol>
</svg>
Custom Icon Checkbox
Use the checkbox__custom-control element class to create a custom styled checkbox that can use any inline SVG for it's checked and unchecked states.
Be careful when using a custom checkbox; the icon for each state must still give enough affordance to a user that it represents an interactive control.
<span class="checkbox">
<input class="checkbox__custom-control" id="checkbox-custom" name="checkbox-custom" type="checkbox" />
<span class="checkbox__icon" hidden style="color: #5ba71b">
<svg aria-hidden="true" class="checkbox__unchecked" focusable="false">
<use xlink:href="#svg-icon-checkbox-unchecked"></use>
</svg>
<svg aria-hidden="true" class="checkbox__checked" focusable="false">
<use xlink:href="#svg-icon-confirmation"></use>
</svg>
</span>
</span>
Dialog
A dialog is a child window spawned by the main web page or application.
This window forms a new background layer in our design system topography, and has zero margin and padding by default.
Content may be placed directly onto this background layer, inside of a dialog__cell element. Alternatively, a content layer can be created using the card module and/or grid module.
A dialog must remain in a hidden state for all users and devices until called upon.
All dialogs have support for optional CSS transition effects. See dialog transitions section for more details.
- Lightbox Dialog
- Panel Dialog
- Fullscreen Dialog
- Subpage Dialog
- Multistep Dialog
- Search Dialog
- Dialog Transitions
Lightbox Dialog
The default dialog is a lightbox.
The lightbox will be centered vertically and it's height will grow with it's content. To instead align the lightbox to the top of the screen, use the dialog__window--top modifier.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div aria-labelledby="dialog-title" class="dialog" hidden role="dialog">
<div class="dialog__window" role="document">
<header class="dialog__header">
<h2 class="dialog__title" id="dialog-title">Dialog Title</h2>
<button aria-label="Close dialog" class="dialog__close" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-close"></use>
</svg>
</button>
</header>
<div class="dialog__body">
<div class="dialog__cell">
<h2>Heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p><a href="http://www.ebay.com">www.ebay.com</a></p>
</div>
</div>
</div>
<div class="dialog__mask"></div>
</div>
Panel Dialog
Panel dialogs fill 80% of the available screen width.
Use the dialog__window--left or dialog__window--right modifier to create a panel on the left or right edge of the screen.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div aria-labelledby="dialog-title" class="dialog" hidden role="dialog">
<div class="dialog__window dialog__window--left" role="document">
<header class="dialog__header">
<button aria-label="Close dialog" class="dialog__close" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-close"></use>
</svg>
</button>
<h2 class="dialog__title" id="dialog-title">Dialog Title</h2>
</header>
<div class="dialog__body">
<div class="dialog__cell">
<h2>Heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p><a href="http://www.ebay.com">www.ebay.com</a></p>
</div>
</div>
</div>
<div class="dialog__mask"></div>
</div>
Fullscreen Dialog
Apply the dialog__window--full modifier to create a fullscreen dialog.
The close button may have inner text (e.g. "Cancel", "Done") or an inline SVG.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div aria-labelledby="dialog-title" class="dialog" hidden role="dialog">
<div class="dialog__window dialog__window--full dialog__window--fade" role="document">
<header class="dialog__header">
<h2 class="dialog__title" id="dialog-title">Dialog Title</h2>
<button aria-label="Close dialog" class="dialog__close" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-close"></use>
</svg>
</button>
</header>
<div class="dialog__body">
<div class="dialog__cell">
<h2>Heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p><a href="http://www.ebay.com">www.ebay.com</a></p>
</div>
</div>
</div>
</div>
Fullscreen Sub-Page
In the header, replace the close button with a back button to create a subpage dialog.
The back button may have inner text (e.g. "Back") or an inline SVG.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<header class="dialog__header">
<button aria-label="Back" class="dialog__back" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-chevron-light-left"></use>
</svg>
</button>
<h2 class="dialog__title" id="subpage-title">Dialog Title</h2>
</header>
Fullscreen Multi-Step
In the header, use a back button and a close button to create a multi-step dialog.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<header class="dialog__header">
<button aria-label="Back" class="dialog__back" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-chevron-light-left"></use>
</svg>
</button>
<h2 class="dialog__title" id="dialog-title">Dialog Title</h2>
<button class="dialog__close" type="button">Done</button>
</header>
Fullscreen Search
In the header, add a search form to create a search dialog.
<header class="dialog__header">
<form class="dialog__search">
<button aria-label="Search" type="submit">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-search"></use>
</svg>
</button>
<input name="search" type="text" aria-label="Search" placeholder="search" autofocus />
</form>
<button aria-label="Close dialog" class="dialog__close" type="button">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-close"></use>
</svg>
</button>
</header>
Dialog Transitions
Skin currently supports two types of dialog transition: fade and slide.
Because CSS cannot transition an element to and from hidden (i.e. "display:none"), we require two temporary classes - dialog--transition-in and dialog--transition-out - to help prime the CSS transition in and out respectively.
The commented jQuery sample below shows the required sequence of events.
$('#dialog-open').on('click', function() {
// Add the transition-in state. The CSS transition wont be triggered yet.
$('.dialog').addClass('dialog--transition-in');
// Create a small, hardcoded delay for "breathing-room" (Chrome and Firefox seem to need this)
setTimeout(function() {
// Remove the "hidden" property. This will immediately trigger the CSS transition.
$('.dialog').prop('hidden', false);
// Cleanup the transition-in state.
$('.dialog').removeClass('dialog--transition-in');
}, 16);
});
$('#dialog-close').on('click', function(transitionOutDuration) {
// Add the transition-out state. This will immediately trigger the transition out.
$dialog.addClass('dialog--transition-out');
// Listen for transitionend event
$dialogWindow.one('transitionend', function() {
// After the transition is done, we can safely add the "hidden" property.
$('.dialog').prop('hidden', true);
// Cleanup the transition-out state.
$dialog.removeClass('dialog--transition-out');
});
});
From the code sample, you should see that a CSS transition can be triggered using a combination of the hidden property, and the transient dialog--transition-in & dialog--transition-out helper modifiers.
Fade Transition
Any dialog window and mask can be faded in and out, using the dialog__window--fade and dialog__mask--fade modifiers.
The default fade duration is 16ms.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Dialog Title
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div role="dialog" class="dialog" id="dialog" aria-labelledby="dialog-title" hidden>
<div class="dialog__window dialog__window--fade" role="document">
<header class="dialog__header">
<!-- header -->
</header>
<div class="dialog__body">
<!-- body -->
</div>
</div>
<div class="dialog__mask dialog__mask--fade"></div>
</div>
Slide Transition
Any panel or fullscreen dialog can slide in and out, using the dialog__window--slide-left or dialog__window--slide-right modifier.
The slide transition duration is 32ms. An accompanying dialog__mask--fade-slow modifier can be applied to a dialog panel's mask. This slower fade matches the 32ms of the slide transition.
<div role="dialog" class="dialog" id="panel-left-slide" aria-labelledby="dialog-title" hidden>
<div class="dialog__window dialog__window--left dialog__window--slide-right" role="document">
<header class="dialog__header">
<!-- header -->
</header>
<div class="dialog__body">
<!-- body -->
</div>
</div>
<div class="dialog__mask dialog__mask--fade-slow"></div>
</div>
Field
The field module facilitates the layout of a form control and it's associated label, plus any other applicable text or sub-controls (e.g. error text or help button).
- Unstacked Field
- Stacked Field
- Field Font-Size
- Disabled Field
- Readonly Field
- Required Field
- Invalid Field
- Fluid Field
- Field Description
Unstacked Field
The field__label & field__control elements are inline by default, taking up only as much horizontal space as they need.
Multiple fields can be laid out inline by using the span tag with field class, as per the example below.
<span class="field">
<label class="field__label" for="field1">Field 1</label>
<span class="field__control textbox">
<input class="textbox__control" id="field1" type="text" placeholder="placeholder text" />
</span>
</span>
<span class="field">
<label class="field__label" for="field2">Field 2</label>
<span class="field__control listbox">
<select class="listbox__control" id="field2">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
<span class="field">
<label class="field__label" for="field3">Field 3</label>
<span class="field__control switch">
<input id="field3" type="checkbox" />
<span></span>
</span>
</span>
Replace the span tag with a div tag to layout fields in blocks, as per the following example.
Stacked Field
For a label stacked above the control, use the field__label--stacked element modifier.
Again, multiple fields can be laid out inline by using a span tag, as per the example below.
<span class="field">
<label class="field__label field__label--stacked" for="field1">Field 1</label>
<span class="textbox">
<input class="textbox__control" id="field1" type="text" placeholder="placeholder text" />
</span>
</span>
<span class="field">
<label class="field__label field__label--stacked" for="field2">Field 2</label>
<span class="listbox">
<select class="listbox__control" id="field2">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
<span class="field">
<label class="field__label field__label--stacked">Field 3</label>
<span class="field__control switch">
<input id="field3" type="checkbox" />
<span></span>
</span>
</span>
Replace the span tag with a div tag to layout the stacked fields in blocks, as per the example below.
Field Font-Size
The field label will honour any font-size cascade (so be careful if this is not your intention!).
Notice that form controls do not inherit the cascade. This is default browser behaviour.
<span class="field" style="font-size: 18px;">
<label class="field__label" for="email">Field 1</label>
<span class="field__control textbox textbox--large">
<input class="textbox__control" id="field1" type="text" placeholder="placeholder text" />
</span>
</span>
<span class="field" style="font-size: 18px;">
<label class="field__label" for="size">Field 2</label>
<span class="field__control listbox listbox--large">
<select class="listbox__control" id="field2">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
<span class="field" style="font-size: 18px;">
<label class="field__label" for="field3">Field 3</label>
<span class="field__control switch">
<input id="field3" type="checkbox" />
<span></span>
</span>
</span>
Disabled Field
The disabled control is conveyed using the disabled attribute. The value of a disabled control is not passed to the server.
<span class="field">
<label class="field__label" for="email">Field 1</label>
<span class="field__control textbox">
<input class="textbox__control" id="field1" type="text" value="placeholder text" disabled />
</span>
</span>
<span class="field">
<label class="field__label" for="size">Field 2</label>
<span class="field__control listbox">
<select class="listbox__control" id="field2" disabled>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
<span class="field">
<label class="field__label" for="field3">Field 3</label>
<span class="field__control switch">
<input disabled id="field3" type="checkbox" />
<span></span>
</span>
</span>
TIP: Disabled controls are exempt from WCAG colour contrast requirements.
Readonly Field
A readonly control is conveyed using the readonly attribute. The value of a readonly control is passed to the server.
<span class="field">
<label class="field__label" for="email">Field 1</label>
<span class="field__control textbox">
<input class="textbox__control" id="field1" type="text" value="placeholder text" readonly />
</span>
</span>
<span class="field">
<label class="field__label" for="size">Field 2</label>
<span class="field__control listbox">
<select class="listbox__control" id="field2" readonly>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
Required Field
A required field is conveyed visually with an asterisk, and non-visually using the aria-required property.
<span class="field">
<label class="field__label" for="email">Field 1 <sup>*</sup></label>
<span class="field__control textbox">
<input aria-required="true" class="textbox__control" id="field1" type="text" placeholder="placeholder text">
</span>
</div>
<span class="field">
<label class="field__label" for="size">Field 2 <sup>*</sup></label>
<span class="field__control listbox">
<select aria-required="true" class="listbox__control" id="field2">
<option value="0" disabled selected>-select-</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
Invalid Field
An invalid control is conveyed visually via a combination of red outline and some other indicator (usually either text and/or an icon). The invalid state is conveyed non-visually using the aria-invalid state.
IMPORTANT: The example below shows the field with red border only. Do not forget that colour should not be used as the only visual means of conveying information. A description and/or icon is also required. See next section for more details.
<span class="field">
<label class="field__label" for="email">Field 1</label>
<span class="field__control textbox">
<input aria-invalid="true" class="textbox__control" id="field1" type="text" placeholder="placeholder text">
</span>
</div>
<span class="field">
<label class="field__label" for="size">Field 2</label>
<span class="field__control listbox">
<select aria-invalid="true" class="listbox__control" id="field2">
<option value="0" disabled selected>-select-</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
Fluid Field
Form control elements (such as select and input) are inline-block by default, and will only use up as much of their parent's horizontal space as they need.
For a stacked field the control must be set to 100% width (using the fluid utility class) to fill all available space.
<div class="field-group">
<span class="field fluid">
<label class="field__label field__label--stacked" for="field1">Field 1</label>
<div class="field__control textbox">
<input class="textbox__control fluid" id="field1" type="text" placeholder="placeholder text" />
</div>
</span>
<span class="field fluid">
<label class="field__label field__label--stacked" for="field2">Field 2</label>
<div class="field__control listbox">
<select class="listbox__control fluid" id="field2">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</div>
</span>
</div>
The above example shows the fields in a flexbox layout. This layout is created using the field-group helper class. Notice that each field is also set to fluid, in order to fill all available flexbox space (flexbox layout takes care of dividing the space evenly between fluid fields).
If we set the form control width to 100% in an unstacked field, the control would flow to a new line below the label (effectively behaving like a stacked label). This behaviour can be avoided by adding an additional field__group element to create flex layout inside of the field.
<div class="field-group">
<span class="field fluid">
<span class="field__group fluid">
<label class="field__label no-wrap" for="field1">Field 1</label>
<span class="field__control fluid textbox">
<input class="textbox__control fluid" id="field1" type="text" placeholder="placeholder text" />
</span>
</span>
</span>
<span class="field fluid">
<span class="field__group fluid">
<label class="field__label no-wrap" for="field2">Field 2</label>
<span class="field__control fluid listbox">
<select class="listbox__control fluid" id="field2">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
</span>
</span>
</div>
TIP: You may want to experiment with sizes other than 100%, and also the flexbox justify-content property.
Field Description
A field may have nearby text to describe additional instructions, status or validation error of the control.
The field__description element defines some minimal styling, but does not dictate location or layout. This element has modifiers for confirmation, information and priority, depending on the type of descriptive text (or icon).
TIP: The description element can be designated as an ARIA live-region if client-side updates occur.
Text on Side of Field
A description can be placed adjacent to any stacked or unstacked field simply by using an inline-level tag, such as span.
<span class="field">
<label class="field__label" for="field1">Field Label</label>
<span class="field__control textbox">
<input aria-describedby="field1-description" class="textbox__control" id="field1" type="text" />
</span>
<span class="field__description" id="field1-description">
<span>Field description or error</span>
</span>
</span>
For a fluid control and description, those elements can be wrapped in a field__group container to create flex layout.
<div class="field-group">
<span class="field fluid">
<label class="field__label field__label--stacked" for="field-fluid-block-1">Field 1</label>
<div class="field__group">
<span class="field__control textbox fluid">
<input class="textbox__control fluid" id="field-fluid-block-1" type="text" placeholder="placeholder text" />
</span>
<span class="field__description">
<span>Field description or error</span>
</span>
</div>
</span>
<span class="field fluid">
<label class="field__label field__label--stacked" for="field-fluid-block-2">Field 2</label>
<div class="field__group">
<div class="field__control listbox fluid">
<select class="listbox__control fluid" id="field-fluid-block-2">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</div>
<span class="field__description">
<span>Field description or error</span>
</span>
</div>
</span>
</div>
Text Below Stacked Field
A description can be placed underneath a stacked field simply by using a block-level tag, such as div.
<span class="field">
<label class="field__label field__label--stacked" for="field1">Field Label</label>
<div class="field__control textbox">
<input aria-describedby="field1-description" class="textbox__control" id="field1" type="text" />
</div>
<div class="field__description" id="field1-description">
<span>Field description or error</span>
</div>
</span>
Text Above or Below Unstacked Field
A description can be added directly above and/or below the control by utlising CSS table-layout via the field--table modifier and field__row elements.
<span class="field field--table">
<div class="field__row">
<span><!-- empty cell--></span>
<span class="field__description" id="field1-description">
<span>Field description or error</span>
</span>
</div>
<div class="field__row">
<label class="field__label" for="field1">Field Label</label>
<span class="textbox">
<input aria-describedby="field1-description" class="textbox__control" id="field1" type="text" />
</span>
</div>
</span>
Global
Global creates a unique look for the eBay brand by defining the style of common elements such as headings, paragraphs, fieldsets, images and links.
Global is included with the core bundle.
Grid
The eBay grid is a flexbox first layout system, used to give to structure and form to designs. It will enable building consistent layouts across multiple pages.
For all Screens
By using our grid system pages can be made to adapt to any screen size. It uses media queries in order to change the layout. However, builds will be included for both adaptive and responsive use cases.
Consistent Design
The large and medium grid layouts are based on fractions of sixteen; the small grid is fractions of eight. Each grid cell has a percentage width with fixed "gutters". Having fixed spacing allows for consistent rhythm in our vertical and horizontal spacing.
Customizable
Currently the maximum width of a layout is 1280 pixels, but this system can easily be customized to fit all needs.
Lasso
If you are using Lasso.js, you can include the grid css by adding a flag to your lasso configuration. For this to work you must include the @ebay/skin/grid module in your browser.json as a dependency. If no flags are specified the grid-core file will be loaded into your page.
-
grid-core
Adds the core grid system to your page. This includes just includes the lg, sm, and default grid sizes.
-
grid-large
In order to accommodate adaptive designs the large and extra-large classes were broken up into their own file. This allows for applications to only pull in the large and extra-large classes
-
grid-small
In order to accommodate adaptive designs the small classes were broken up into their own file. This allows for applications to only pull in the small classes
-
grid-full
Adds the entire grid system to your page. This includes the lg, sm and the default grid sizes. As well as the necessary classes to utilize nested grids.
{
"lasso": {
"flags": ["grid-core"]
}
}
CDN
The grid system is also available via CDN: https://ir.ebaystatic.com/cr/v/c1/skin/v3.4.0/ds4/grid-full.min.css
Basic Grid
- Create an element and apply the .grid class.
- The only direct children of the .grid element should be .grid__group elements.
- Generally, the only direct children of the .grid__group element should be .grid__cell elements. The only current exception is when you use the .grid__group--full modifier.
- Generally, the .grid__cell element should have one block element child.
In order to simplify the grid system classes, the default classes to layout a page are .grid__cell--*of*, replacing the * with a number up to 16.
Content....
Content....
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--4of16">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--12of16">
<div>Content....</div>
</div>
</div>
</div>
Standard Breakpoints
The standard .grid__cell modifier classes will also have modifier classes to faciliate responsive page changes for different screen sizes. These are the same as the standard .grid__cell modifier class except they have a "-lg" or "-sm" post-fix.
600 |
960 |
1280 |
|
| 8 columns | 16 columns | ||
| Small | Medium | Large | |
|---|---|---|---|
| Class | .grid__cell--*of*-sm
.grid__cell--4of8-sm |
.grid__cell--*of*
.grid__cell--5of16 |
.grid__cell--*of*-lg
.grid__cell--8of16-lg |
| Media query | @media(max-width: 600px) | @media(min-width: 961px) | |
| Viewport size | <= 600px | >= 961px | |
| Gutter size | 8px | 16px | 16px |
16
4
4
4
4
4
8
4
8
8
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--16of16 grid__cell--16of16-lg grid__cell--8of8-sm">
<div>Content....</div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--4of16 grid__cell--4of16-lg grid__cell--2of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--4of16 grid__cell--4of16-lg grid__cell--2of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--4of16 grid__cell--4of16-lg grid__cell--2of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--4of16 grid__cell--4of16-lg grid__cell--2of8-sm">
<div>Content....</div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--4of16 grid__cell--4of16-lg grid__cell--2of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--8of16 grid__cell--8of16-lg grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--4of16 grid__cell--4of16-lg grid__cell--2of8-sm">
<div>Content....</div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--8of16 grid__cell--8of16-lg grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--8of16 grid__cell--8of16-lg grid__cell--4of8-sm">
<div>Content....</div>
</div>
</div>
</div>
Simple Fraction Grid Cell Classes
In order to make using the grid system easier, a set of commonly used fractions were identified. These classes can be used if the percentage of the column will be staying the same regardless of the screen size. This allows for less code to be written in the markup.
For example, instead of using .grid__cell--4of16 .grid__cell--2of8-sm to represent one-half on both large and small screens, the class .grid__cell--one-half .
.grid__cell--one-half
.grid__cell--one-half
.grid__cell--one-fourth
.grid__cell--three-fourth
.grid__cell--one-third
.grid__cell--two-third
.grid__cell--one-fifth
.grid__cell--four-fifth
.grid__cell--two-fifth
.grid__cell--three-fifth
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--one-half">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-half">
<div>Content....</div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--one-fourth">
<div><p>One Fourth</p></div>
</div>
<div class="grid__cell grid__cell--three-fourth">
<div><p>Three Fourth</p></div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--one-third">
<div><p>One Third</p></div>
</div>
<div class="grid__cell grid__cell--two-third">
<div><p>Two Third</p></div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--one-fifth">
<div><p>One Fifth</p></div>
</div>
<div class="grid__cell grid__cell--four-fifth">
<div><p>Four Fifth</p></div>
</div>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--two-fifth">
<div><p>Two Fifth</p></div>
</div>
<div class="grid__cell grid__cell--three-fifth">
<div><p>Three Fifth</p></div>
</div>
</div>
</div>
Nested Grid
The grid__cell element's proportions are relative to their parent container. A few rules exist for the .grid .grid selector and the .grid .grid > .grid__group selector. So, in order for nesting to work properly .grid__group elements should have a direct parent that is a .grid element. In other words, you should not place a .grid__group directly inside a .grid__cell.
- Content....
- Content....
- Content....
- Content....
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--4of16">
<div>
<ul>
<li>Content....</li>
<li>Content....</li>
<li>Content....</li>
<li>Content....</li>
</ul>
</div>
</div>
<div class="grid__cell grid__cell--12of16">
<div class="grid">
<div class="grid__group grid__group--no-gutters">
<div class="grid__cell grid__cell--one-fourth">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-half">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div>Content....</div>
</div>
</div>
<div class="grid__group grid__group--no-gutters">
<div class="grid__cell grid__cell--one-fourth">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-half">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div>Content....</div>
</div>
</div>
</div>
</div>
</div>
</div>
Experimental Nested Grid
Only available in grid-full.less. Contains every possible fraction, which is the reason for the significantly larger file size.
I am nested
I am nested
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--11of16">
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--6of11">
<div>I am nested</div>
</div>
<div class="grid__cell grid__cell--5of11">
<div>I am nested</div>
</div>
</div>
</div>
</div>
<div class="grid__cell grid__cell--5of16">
<div>Content....</div>
</div>
</div>
</div>
Grid Helper Classes
.grid__group--full
Instead of using .grid__cell--16of16, .grid__group--full can be used to achieve a full width row with the cell properties. This requires one less element, which is nice.
Example of using .grid__group--full
Content....
Content....
<div class="grid">
<div class="grid__group grid__group--full">
<h3>Example of using .grid__group--full</h3>
</div>
<div class="grid__group">
<div class="grid__cell grid__cell--4of16">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--12of16">
<div><p>Content....</p></div>
</div>
</div>
</div>
.grid__cell--*-hidden
In cases where you want to hide a segment of layout for a certain screen size use the .grid__cell--sm-hidden, .grid__cell--md-hidden, or .grid__cell--lg-hidden modifier class.
Content....
Content....
Content....
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--grow">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--4of16-lg grid__cell--md-hidden grid__cell--sm-hidden">
<div><p>Content....</p></div>
</div>
</div>
</div>
.grid__group--wrap
If there is a case where you need the content within a group to wrap, the .grid__group--wrap modifier class is used.
Without .grid__group--wrap modifier class
Content....
Content....
Content....
Content....
Content....
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
</div>
</div>
With .grid__group--wrap modifier class
Content....
Content....
Content....
Content....
Content....
<div class="grid">
<div class="grid__group grid__group--wrap">
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
<div class="grid__cell grid__cell--one-fourth">
<div><p>Content....</p></div>
</div>
</div>
</div>
Adapting to Screen Size With .grid__group--wrap
Wrapping can be useful when a piece of a layout needs to adapt to different screen sizes.
Content....
Content....
Content....
Content....
Content....
Content....
Content....
Content....
<div class="grid">
<div class="grid__group grid__group--wrap">
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
<div class="grid__cell grid__cell--one-fourth grid__cell--4of8-sm">
<div>Content....</div>
</div>
</div>
</div>
.grid__cell--grow
If there is a desire to have a cell fill the rest of the left-over space, use .grid__cell--grow.
This can be used to make responsive choreography between .grid__cell elements easier.
Has Breakpoints
Growth
One Third
<div class="grid">
<div class="grid__group">
<div class="grid__cell grid__cell--one-fourth grid__cell--3of8-sm">
<div><p>Has Breakpoints</p></div>
</div>
<div class="grid__cell grid__cell--grow">
<div><p>Growth</p></div>
</div>
<div class="grid__cell grid__cell--one-third">
<div><p>One Third</p></div>
</div>
</div>
</div>
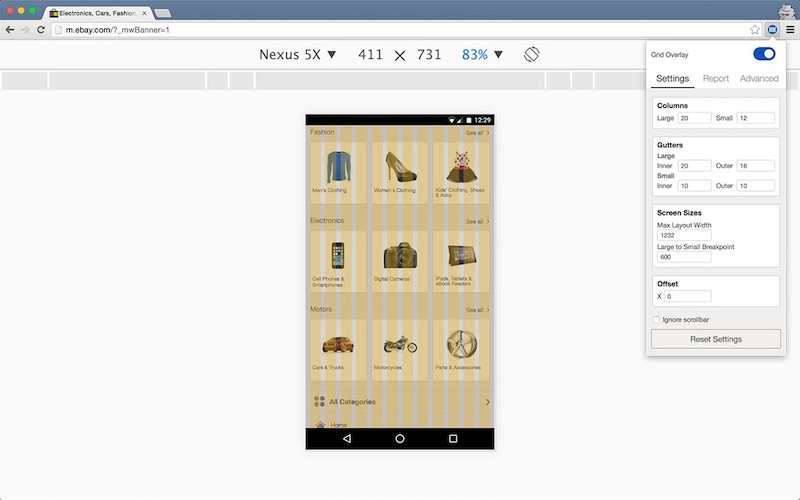
Grid Chrome Extension
Its goals are to help:
- Align layouts to a common layout system.
- Communicate layout requirements.
- Explain the concept of flexible layouts.
Currently the Design Grid Overlay Chrome extension is available in the extensions section of Chrome Web store.
Icon
The @ebay/skin/icon module allows access to individual icons in the Skin icon font via CSS class names.
NOTE: Skin is in the midst of a transition from a font-based icon system to an SVG-based icon system. All icons listed below are being converted to SVG on a per-need basis.
Core Icons
Null Icons
Editing Icons
Selling Icons
Misc Icons
Less
The @ebay/skin/less module enables developers to access our Skin-related Less variables & mixins in their application.
Our Less module is not intended as a general-purpose library of utility mixins and variables (i.e. it is not LessHat!).
{
"dependencies": {
"lasso": "^2",
"lasso-less": "^2",
"@ebay/skin": "^3"
}
}
NOTE: This module requires the additional lasso-less plugin dependency in your app package.json:
Core Icons
The @ebay/skin/less module allows access to individual icons in the Skin icon font via LESS mixins.
Please refer to the icon module for the full list of icon names. When using the icons as a mixin, simply postfix any of those icon names with -mixin in your LESS file.
Core Colors
Text Colors
Interface Colors
Infographic Colors
Mobile Font Hierarchy
- .font-hierarchy-mobile-jumbo;
- .font-hierarchy-mobile-headline-1;
- .font-hierarchy-mobile-headline-2;
- .font-hierarchy-mobile-title-1;
- .font-hierarchy-mobile-title-2;
- .font-hierarchy-mobile-title-3;
- .font-hierarchy-mobile-body-1;
- .font-hierarchy-mobile-body-2;
- .font-hierarchy-mobile-caption-1;
- .font-hierarchy-mobile-caption-2;
Desktop Font Hierarchy
- .font-hierarchy-desktop-jumbo;
- .font-hierarchy-desktop-headline-1;
- .font-hierarchy-desktop-headline-2;
- .font-hierarchy-desktop-title-1;
- .font-hierarchy-desktop-title-2;
- .font-hierarchy-desktop-title-3;
- .font-hierarchy-desktop-body-1;
- .font-hierarchy-desktop-body-2;
- .font-hierarchy-desktop-caption-1;
- .font-hierarchy-desktop-caption-2;
Listbox
A listbox (also known as a select) allows the user to select one item from a list of options.
The purpose of a listbox is to collect form data; therefore a listbox should always be used in conjunction with a form, label and submit button. If you are not submitting form data, then a menu maybe a better choice.
IMPORTANT: The examples below show the listbox in isolation, without any label. Please see the field module for details on labelling controls. Remember: every listbox requires a label!
Default Listbox
The default listbox is prefilled with a selected option.
<span class="listbox">
<select class="listbox__control">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
Unselected Listbox
If no suitable default value exists, the first option in the list can be used as a prompt and set to disabled & selected.
<span class="listbox">
<select class="listbox__control">
<option value="0" disabled selected>-select-</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
Fluid Listbox
Use the listbox__control--fluid element modifier (or fluid utility class) to fill all horizontal space of the parent element.
<div class="listbox">
<select class="listbox__control listbox__control--fluid">
<option value="0" disabled selected>-select-</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</div>
Borderless Listbox
For a borderless listbox, apply the listbox__control--borderless modifier.
<span class="listbox">
<select class="listbox__control listbox__control--borderless">
<option value="0" disabled selected>Choose a Size</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<span class="listbox__icon" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
</span>
</span>
Notice
The purpose of a notice is to convey the next course of action for a task or flow. The notice must be clear and concise, with minimum cognitive load.
A notice may appear at page-level, inline-level or flyout-level, and may have a status of priority, confirmation, or information.
Page Notice
A page-level notice typically appears prominently at the top of the page or directly above a module. To aid discoverabilty of such important content for assistive technology, we make each page notice a landmark region with heading.
Use the page-notice--priority, page-notice--confirmation, or page-notice--information block modifiers depending on the relevant status.
By default, the text will vertically align to the top of the status icon. To vertically align text with the middle of status icon, use the .page-notice__cell--align-middle element modifier. This modifier is appropriate for short, single-line notices.
Something went wrong. Please try again.
Congrats! You are the highest bidder!
We could not find any items that match your search. Try expanding your search to find more items.
<section aria-labelledby="error-status" class="page-notice page-notice--priority" role="region">
<h2 class="page-notice__status">
<span aria-label="Error notice" id="error-status" role="img"></span>
</h2>
<span class="page-notice__cell page-notice__cell--align-middle">
<p>Something went wrong. Please try again.</p>
</span>
</section>
<section aria-labelledby="confirmation-status" class="page-notice page-notice--confirmation" role="region">
<h2 class="page-notice__status">
<span aria-label="Confirmation notice" id="confirmation-status" role="img"></span>
</h2>
<span class="page-notice__cell page-notice__cell--align-middle">
<p>Congrats! You are the <a href="http://www.ebay.com">highest bidder!</a></p>
</span>
</section>
<section aria-labelledby="information-status" class="page-notice page-notice--information" role="region">
<h2 class="page-notice__status">
<span aria-label="Information notice" id="information-status" role="img"></span>
</h2>
<span class="page-notice__cell">
<p>We could not find any items that match your search. Try expanding your search to find more items.</p>
<p><a href="http://www.ebay.com">Use fewer refinements</a>.</p>
</span>
</section>
Dismissable Page Notice
Append a page-notice__close button to create a dismissable page notice.
Try refining your search term for more results.
<section aria-labelledby="information-status" class="page-notice page-notice--information" role="region">
<h2 class="page-notice__status">
<span aria-label="Information notice" id="information-status" role="img"></span>
</h2>
<span class="page-notice__cell page-notice__cell--align-middle">
<p>Try refining your search term for more results.</p>
</span>
<button aria-label="Dismiss notice" class="page-notice__close" type="button">
<span aria-hidden="true" role="img"></span>
</button>
</section>
Call-to-Action Page Notice
Use an anchor or button tag to create a 'call-to-action' page notice tile.
IMPORTANT: A call-to-action can only have one action, i.e. a link or button tag cannot contain any nested links or buttons.
<span aria-labelledby="confirmation-notice" role="region">
<a href="http://www.ebay.com" class="page-notice page-notice--confirmation page-notice--fluid">
<h2 class="page-notice__status">
<span aria-label="Confirmation notice" id="confirmation-status" role="img"></span>
</h2>
<span class="page-notice__cell page-notice__cell--align-middle">
<p>Congrats! You are the highest bidder!</p>
</span>
<svg aria-hidden="true" class="page-notice__cta" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-chevron-light-right"></use>
</svg>
</a>
</span>
Inline Notice
An inline-level notice is typically located near a form field or user interface control.
Use the inline-notice--priority, inline-notice--confirmation, or inline-notice--information modifier classes depending on the required status level.
Something went wrong.
Congrats! You are the highest bidder!
Try refining your search for more results.
<div class="inline-notice inline-notice--priority">
<span class="inline-notice__status">
<span aria-label="Priority" role="img"></span>
</span>
<span class="inline-notice__content">
<p>Something went wrong.</p>
</span>
</div>
<div class="inline-notice inline-notice--confirmation">
<span class="inline-notice__status">
<span aria-label="Confirmation" role="img"></span>
</span>
<span class="inline-notice__content">
<p>Congrats! You are the <a href="http://www.ebay.com">highest bidder!</a></p>
</span>
</div>
<div class="inline-notice inline-notice--information">
<span class="inline-notice__status">
<span aria-label="Information" role="img"></span>
</span>
<span class="inline-notice__content">
<p>Try refining your search for more results.</p>
</span>
</div>
Flyout Notice
A flyout-level notice points to a specific section or element of the page. We can also says this element hosts the flyout.
The DOM order of the notice and it's host is important! To avoid keyboard and screen reader accessibility issues, the flyout element's DOM position should be adjacent to it's host.
Flyout notices are absolutely positioned by default. The flyout will be positioned relatively to the nearest ancestor with position:relative.
The flyout pointer can be positioned using any one of the following elements: flyout-notice__pointer-top-left, flyout-notice__pointer-top-center, flyout-notice__pointer-top-right, flyout-notice__pointer-bottom-right, flyout-notice__pointer-bottom-center, flyout-notice__pointer-bottom-left, flyout-notice__pointer-left or flyout-notice__pointer-right.
We had trouble connecting to PayPal. Please make your payment later.
Congrats! You are currently the high bidder, but you are close to getting outbid.
We could not find any items that match your search. Try expanding your search to find more items.
<div class="flyout-notice flyout-notice--priority">
<span class="flyout-notice__content">
<p>We had trouble connecting to PayPal. Please make your payment later.</p>
</span>
<button aria-label="Dismiss notice" class="flyout-notice__close" type="button">
<span aria-hidden="true" role="img"></span>
</button>
<span class="flyout-notice__pointer-top-left"></span>
</div>
<div class="flyout-notice flyout-notice--confirmation">
<span class="flyout-notice__content">
<p>Congrats! You are currently the high bidder, but you are close to getting outbid.</p>
</span>
<button aria-label="Dismiss notice" class="flyout-notice__close" type="button">
<span aria-hidden="true" role="img"></span>
</button>
<span class="flyout-notice__pointer-bottom-left"></span>
</div>
<div class="flyout-notice flyout-notice--information">
<span class="flyout-notice__content">
<p>We could not find any items that match your search. Try expanding your search to find more items.</p>
<p><a href="http://www.ebay.com">Use fewer refinements.</a></p>
</span>
<button aria-label="Dismiss notice" class="flyout-notice__close" type="button">
<span aria-hidden="true" role="img"></span>
</button>
<span class="flyout-notice__pointer-right"></span>
</div>
Tooltip BETA
A flyout-notice can be used as the overlay of a tooltip pattern.
Apply modifier class tooltip--expanded to the widget to display the overlay.
<span class="tooltip">
<button aria-label="Settings" accesskey="s" class="tooltip__host icon-btn" aria-describedby="tooltip-0">
<svg aria-hidden="true" class="svg-icon" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-settings"></use>
</svg>
</button>
<div id="tooltip-0" class="tooltip__overlay flyout-notice flyout-notice--information" role="tooltip">
<div class="flyout-notice flyout-notice--information">
<span class="flyout-notice__content">
<p>Use Access Key 'S' to display settings.</p>
</span>
<span class="flyout-notice__pointer-bottom-left"></span>
</div>
</div>
</span>
NOTE: This example uses a simple jQuery jquery-tooltip plugin to toggle the tooltip--expanded class on hover and focus.
Bubble-Help BETA
A flyout-notice can be used as the overlay of a bubble help pattern.
Apply an aria-expanded state of true to the help button to display the overlay.
<span class="bubblehelp">
<button aria-label="Help" class="icon-btn bubblehelp__host" type="button" aria-expanded="false">
<svg aria-hidden="true" class="svg-icon" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-information"></use>
</svg>
</button>
<div class="bubblehelp__overlay">
<div class="flyout-notice flyout-notice--information">
<span class="flyout-notice__content">
<p>Here's a tip to help you be successful at your task:</p>
<p><a href="http://www.ebay.com">Use fewer refinements.</a></p>
</span>
<span class="flyout-notice__pointer-top-left"></span>
</div>
</div>
</span>
NOTE: This example uses a simple jquery-click-flyout plugin to toggle the aria-expanded state of the button when clicked.
Pagination BETA
Pagination allows a user to navigate back and forwards through a URL based dataset, or jump directly to any specific URL in that set.
Pagination links may update the results immediately on the client via AJAX, or on the server via a full page reload.
<nav class="pagination" aria-labelledby="pagination-heading" role="navigation">
<span aria-live="polite" role="status">
<h2 class="clipped" id="pagination-heading">Results Pagination - Page 1</h2>
</span>
<a aria-disabled="true" aria-label="Previous Page" class="pagination__previous" href="http://www.ebay.com/sch/i.html?_nkw=guitars">
<svg aria-hidden="true" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-chevron-light-left"></use>
</svg>
</a>
<ol class="pagination__items">
<li>
<a aria-current="page" href="http://www.ebay.com/sch/i.html?_nkw=guitars" class="pagination__item">1</a>
</li>
<li>
<a href="http://www.ebay.com/sch/i.html?_nkw=guitars&_pgn=2" class="pagination__item">2</a>
</li>
<li>
<a href="http://www.ebay.com/sch/i.html?_nkw=guitars&_pgn=3" class="pagination__item">3</a>
</li>
...
</ol>
<a aria-label="Next Page" class="pagination__next" href="http://www.ebay.com/sch/i.html?_nkw=guitars&_pgn=2">
<svg aria-hidden="true" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-chevron-light-right"></use>
</svg>
</a>
</nav>
NOTE: The heading need only be wrapped in an ARIA live-region if client-side pagination is implemented (i.e. partial page updates).
Fluid Pagination
Apply the pagination__items--fluid modifier class to fill all available horizontal space. Horizontal space will be distributed around each pagination item as necessary.
<nav class="pagination" aria-labelledby="pagination-heading" role="navigation">
<span aria-live="polite" role="status">
<h2 class="clipped" id="pagination-heading">Results Pagination - Page 1</h2>
</span>
<a aria-disabled="true" aria-label="Previous Page" class="pagination__previous" href="http://www.ebay.com/sch/i.html?_nkw=guitars">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-chevron-light-left"></use>
</svg>
</a>
<ol class="pagination__items pagination__items--fluid">
<li>
<a aria-current="page" href="http://www.ebay.com/sch/i.html?_nkw=guitars" class="pagination__item">1</a>
</li>
<li>
<a href="http://www.ebay.com/sch/i.html?_nkw=guitars&_pgn=2" class="pagination__item">2</a>
</li>
<li>
<a href="http://www.ebay.com/sch/i.html?_nkw=guitars&_pgn=3" class="pagination__item">3</a>
</li>
...
</ol>
<a aria-label="Next Page" class="pagination__next" href="http://www.ebay.com/sch/i.html?_nkw=guitars&_pgn=2">
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-chevron-light-right"></use>
</svg>
</a>
</nav>
Radio
A radio button is a form control thats allow a user to select a single option from a group of choices.
The purpose of a radio button is to collect form data; therefore radios should always be used in conjunction with a form, label and submit button.
Default Radio
Use the radio base class to create a radio.
The radio is decoupled from it's real text label to allow more flexibility in terms of layout. How and where you provide this label is up to you, but do not forget it!
<span class="radio">
<input class="radio__control" type="radio" />
<span class="radio__icon"></span>
</span>
Disabled Radio
Use the disabled attribute to disable any radio input.
<span class="radio">
<input class="radio__control" disabled type="radio" />
<span class="radio__icon"></span>
</span>
Grouped Radio
A group of radios enforces single-select (unlike a group of checkboxes which allows multi-select).
A fieldset and legend are required in order to create the correct grouping semantics. Note that the Skin global module removes the default fieldset border and padding.
TIP: To stack radio buttons vertically instead of side-by-side, simply replace the span wrapper with a div wrapper.
<fieldset>
<legend>Choose an Option</legend>
<span class="field">
<span class="field__control radio">
<input aria-label="Grouped radio example" class="radio__control" id="group-radio-1" type="radio" value="1" name="radio-group" />
<span class="radio__icon"></span>
</span>
<label class="field__label field__label--end" for="group-radio-1">Option 1</label>
</span>
<span class="field">
<span class="field__control radio">
<input aria-label="Grouped radio example" class="radio__control" id="group-radio-2" type="radio" value="2" name="radio-group" />
<span class="radio__icon"></span>
</span>
<label class="field__label field__label--end" for="group-radio-2">Option 2</label>
</span>
<span class="field">
<span class="field__control radio">
<input aria-label="Grouped radio example" class="radio__control" id="group-radio-3" type="radio" value="3" name="radio-group" />
<span class="radio__icon"></span>
</span>
<label class="field__label field__label--end" for="group-radio-3">Option 3</label>
</span>
</fieldset>
Custom Colour Radio
The default radio shown above uses an SVG background image, and therefore has a fixed colour. Inline SVG, while slightly more verbose, honours the CSS cascade, thus allowing any possible colour for the radio icon.
The radio__icon element requires the radio__icon--inherit modifier.
<span class="radio" style="color: #5ba71b">
<input class="radio__control" type="radio" />
<span class="radio__icon radio__icon--inherit" hidden>
<svg aria-hidden="true" focusable="false">
<use xlink:href="#svg-icon-radio"></use>
</svg>
</span>
</span>
NOTE: The hidden attribute ensures that the SVG icon is not visible if the page is in a non-CSS state; it also helps prevent a flash of unstyled content (FOUC).
The following SVG symbol definition is required:
<svg hidden>
<symbol id="svg-icon-radio" viewBox="0 0 32 32">
<path class="unchecked" fill="currentColor" d="M16 31.6c-8.667 0-15.719-6.999-15.719-15.6s7.052-15.6 15.719-15.6 15.719 6.999 15.719 15.6c0 8.604-7.052 15.6-15.719 15.6zM16 2.178c-7.687 0-13.941 6.201-13.941 13.822s6.254 13.822 13.941 13.822 13.941-6.201 13.941-13.822-6.254-13.822-13.941-13.822z"></path>
<path class="checked-outer" d="M16 31.6c-8.667 0-15.719-6.997-15.719-15.6 0-8.601 7.052-15.6 15.719-15.6s15.719 6.999 15.719 15.6c0 8.604-7.052 15.6-15.719 15.6zM16 2.178c-7.687 0-13.941 6.201-13.941 13.822s6.254 13.822 13.941 13.822 13.941-6.201 13.941-13.822-6.254-13.822-13.941-13.822z"></path>
<path class="checked-inner" d="M24.139 15.803c0 4.406-3.715 7.979-8.299 7.979s-8.299-3.572-8.299-7.979c0-4.407 3.715-7.979 8.299-7.979s8.299 3.572 8.299 7.979z"></path>
</symbol>
</svg>
Custom Icon Radio
Use the radio__custom-control element class to create a custom styled radio that can use any inline SVG for it's checked and unchecked states.
Be careful when using a custom radio; the icon for each state must still give enough affordance to a user that it represents an interactive control.
<span class="field__control radio" style="color: #5ba71b">
<input class="radio__custom-control" id="custom-radio-1" type="radio" value="1" name="radio-custom" />
<span class="radio__icon radio__icon--inherit" hidden>
<svg aria-hidden="true" class="radio__unchecked" focusable="false">
<use xlink:href="#svg-icon-radio-unchecked"></use>
</svg>
<svg aria-hidden="true" class="radio__checked" focusable="false">
<use xlink:href="#svg-icon-confirmation"></use>
</svg>
</span>
</span>
Spinner
A spinner animation is used to convey a busy or loading state.
A spinner is considered a critical graphic, therefore an img role and aria-label property are required.
<span class="spinner" aria-label="Busy animation" role="img"></span>
Large Spinner
Use the spinner--large modifier class to create a large spinner.
<span class="spinner spinner--large" aria-label="Busy" role="img"></span>
SVG
Skin is in the midst of a transition from a font-based icon system to an SVG-based icon system.
This module imports an SVG file containing all Skin icon definitions. However, due to lack of browser support for external SVG definitions, we recommend including the definitions in a hidden SVG block directly on your page.
Arrows
<svg hidden>
<symbol id="svg-icon-arrow-up" viewBox="0 0 32 32">
<path d="M16.002 8.509l-14.947 13.913v1.069h29.89v-1.069z"></path>
</symbol>
<symbol id="svg-icon-arrow-down" viewBox="0 0 32 32">
<path d="M15.94 25.294l-15.473-17.229h30.953l-7.742 8.616z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-arrow-up"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-arrow-down"></use>
</svg>
Use the svg-icon class on your <svg> tag to create an icon sized version of the graphic. The height and width attributes are set to sensible defaults for a non-CSS state.
Chevrons
<svg hidden>
<symbol id="svg-icon-chevron-up" viewBox="0 0 32 32">
<path d="M28.128 25.744l-15.389-15.393 3.263-3.265 15.392 15.394-3.267 3.264zM19.267 10.351l-15.393 15.393-3.267-3.265 15.394-15.393 3.265 3.265zM12.738 10.351v0zM16.002 7.086v0z"></path>
</symbol>
<symbol id="svg-icon-chevron-down" viewBox="0 0 32 32">
<path d="M3.873 6.636l15.389 15.392-3.264 3.265-15.393-15.393 3.267-3.265zM12.734 22.029l15.393-15.393 3.267 3.265-15.394 15.393-3.265-3.265zM19.263 22.029v0zM15.999 25.294v0z"></path>
</symbol>
<symbol id="svg-icon-chevron-left" viewBox="0 0 32 32">
<path d="M25.137 3.838l-15.393 15.389-3.265-3.264 15.393-15.393 3.265 3.267zM9.745 12.698l15.394 15.393-3.265 3.267-15.394-15.393 3.266-3.266zM9.745 19.227v0zM6.479 15.964v0z"></path>
</symbol>
<symbol id="svg-icon-chevron-right" viewBox="0 0 32 32">
<path d="M7.060 27.985l15.291-15.288 3.244 3.242-15.291 15.291-3.245-3.245zM22.352 19.183l-15.291-15.291 3.245-3.244 15.292 15.292-3.244 3.244zM22.352 12.697v0zM25.596 15.94v0z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-chevron-up"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-chevron-down"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-chevron-left"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-chevron-right"></use>
</svg>
Light Chevrons
<svg hidden>
<symbol id="svg-icon-chevron-light-left" viewBox="4 0 32 32">
<path d="M28.176 1.327c-0.468-0.468-1.249-0.468-1.717 0l-14.049 14.049c-0.234 0.234-0.39 0.546-0.39 0.859s0.156 0.624 0.39 0.859l13.581 13.581c0.234 0.234 0.546 0.39 0.859 0.39s0.624-0.156 0.859-0.39c0.468-0.468 0.468-1.249 0-1.717l-12.722-12.722 13.19-13.19c0.468-0.468 0.468-1.249 0-1.717z"></path>
</symbol>
<symbol id="svg-icon-chevron-light-right" viewBox="4 0 32 32">
<path d="M12.41 1.327c0.468-0.468 1.249-0.468 1.717 0l14.049 14.049c0.234 0.234 0.39 0.546 0.39 0.859s-0.156 0.624-0.39 0.859l-13.581 13.581c-0.234 0.234-0.546 0.39-0.859 0.39s-0.624-0.156-0.859-0.39c-0.468-0.468-0.468-1.249 0-1.717l12.722-12.722-13.19-13.19c-0.468-0.468-0.468-1.249 0-1.717z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-chevron-light-left"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-chevron-light-right"></use>
</svg>
Status
<svg hidden>
<symbol id="svg-icon-confirmation" viewBox="0 0 32 32">
<path fill="#5ba71b" d="M16.009 32c-8.842 0-16.009-7.168-16.009-16.009s7.168-16.009 16.009-16.009c8.842 0 16.009 7.168 16.009 16.009 0 0.007 0 0.013 0 0.020-0.011 8.833-7.174 15.99-16.009 15.99 0 0 0 0 0 0zM16.009 2.319c0 0 0 0 0 0-7.561 0-13.69 6.129-13.69 13.69s6.129 13.69 13.69 13.69c7.561 0 13.69-6.129 13.69-13.69s-6.129-13.69-13.69-13.69z"></path>
<path fill="#5ba71b" d="M14.841 23.448c-0.001 0-0.003 0-0.004 0-0.247 0-0.473-0.091-0.646-0.242l-6.232-5.305c-0.213-0.182-0.347-0.451-0.347-0.751 0-0.545 0.442-0.987 0.987-0.987 0.245 0 0.469 0.089 0.641 0.237l5.434 4.637 8.181-10.741c0.183-0.238 0.468-0.39 0.788-0.39 0.548 0 0.992 0.444 0.992 0.992 0 0.228-0.077 0.438-0.206 0.605l-8.81 11.573c-0.137 0.199-0.39 0.358-0.682 0.389l-0.116 0z"></path>
</symbol>
<symbol id="svg-icon-information" viewBox="0 0 32 32">
<path fill="#0654ba" d="M15.991 12.986c0 0 0 0 0 0-0.625 0-1.132 0.507-1.132 1.132 0 0 0 0 0 0v8.737c0.074 0.56 0.548 0.987 1.122 0.987s1.048-0.427 1.122-0.981l0.001-8.743c0-0 0-0 0-0 0-0.618-0.496-1.121-1.112-1.131z"></path>
<path fill="#0654ba" d="M17.401 9.146c0 0.748-0.606 1.354-1.354 1.354s-1.354-0.606-1.354-1.354c0-0.748 0.606-1.354 1.354-1.354s1.354 0.606 1.354 1.354z"></path>
<path fill="#0654ba" d="M15.991 32c-8.842 0-16.009-7.168-16.009-16.009s7.168-16.009 16.009-16.009c8.842 0 16.009 7.168 16.009 16.009 0 0.007 0 0.013 0 0.020-0.011 8.833-7.174 15.99-16.009 15.99 0 0 0 0 0 0zM15.991 2.319c0 0 0 0 0 0-7.561 0-13.69 6.129-13.69 13.69s6.129 13.69 13.69 13.69c7.561 0 13.69-6.129 13.69-13.69s-6.129-13.69-13.69-13.69z"></path>
</symbol>
<symbol id="svg-icon-priority" viewBox="0 0 32 32">
<path fill="#dd1e31" d="M15.991 18.996c0 0 0 0 0 0-0.625 0-1.132-0.507-1.132-1.132 0 0 0 0 0 0v-8.737c-0.006-0.043-0.009-0.094-0.009-0.145 0-0.625 0.507-1.132 1.132-1.132s1.132 0.507 1.132 1.132c0 0.051-0.003 0.101-0.010 0.15l0.001 8.732c0 0 0 0 0 0 0 0.618-0.496 1.121-1.112 1.131z"></path>
<path fill="#dd1e31" d="M17.401 22.855c0 0.748-0.606 1.354-1.354 1.354s-1.354-0.606-1.354-1.354c0-0.748 0.606-1.354 1.354-1.354s1.354 0.606 1.354 1.354z"></path>
<path fill="#dd1e31" d="M15.991 32c-8.842 0-16.009-7.168-16.009-16.009s7.168-16.009 16.009-16.009c8.842 0 16.009 7.168 16.009 16.009 0 0.007 0 0.013 0 0.020-0.011 8.833-7.174 15.99-16.009 15.99 0 0 0 0 0 0zM15.991 2.319c0 0 0 0 0 0-7.561 0-13.69 6.129-13.69 13.69s6.129 13.69 13.69 13.69c7.561 0 13.69-6.129 13.69-13.69s-6.129-13.69-13.69-13.69z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-confirmation"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-information"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-priority"></use>
</svg>
View Options
<svg hidden>
<symbol id="svg-icon-view-detail" viewBox="0 0 32 32">
<path d="M30.503 19.188c0 0.438-0.358 0.796-0.796 0.796h-27.507c-0.438 0-0.796-0.358-0.796-0.796v-17.325c0-0.438 0.358-0.796 0.796-0.796h27.507c0.438 0 0.796 0.358 0.796 0.796v17.325z"></path>
<path d="M30.595 30.137c0 0.438-0.358 0.796-0.796 0.796h-27.483c-0.438 0-0.796-0.358-0.796-0.796v-5.803c0-0.438 0.358-0.796 0.796-0.796h27.483c0.438 0 0.796 0.358 0.796 0.796v5.803z"></path>
</symbol>
<symbol id="svg-icon-view-grid" viewBox="0 0 32 32">
<path d="M14.062 13.267c0 0.438-0.358 0.796-0.796 0.796h-11.041c-0.438 0-0.796-0.358-0.796-0.796v-11.039c0-0.438 0.358-0.796 0.796-0.796h11.041c0.438 0 0.796 0.358 0.796 0.796v11.039z"></path>
<path d="M14.062 29.772c0 0.438-0.358 0.796-0.796 0.796h-11.041c-0.438 0-0.796-0.358-0.796-0.796v-11.037c0-0.438 0.358-0.796 0.796-0.796h11.041c0.438 0 0.796 0.358 0.796 0.796v11.037z"></path>
<path d="M30.57 13.267c0 0.438-0.358 0.796-0.796 0.796h-11.040c-0.438 0-0.796-0.358-0.796-0.796v-11.039c0-0.438 0.358-0.796 0.796-0.796h11.040c0.438 0 0.796 0.358 0.796 0.796v11.039z"></path>
<path d="M30.57 29.772c0 0.438-0.358 0.796-0.796 0.796h-11.040c-0.438 0-0.796-0.358-0.796-0.796v-11.037c0-0.438 0.358-0.796 0.796-0.796h11.040c0.438 0 0.796 0.358 0.796 0.796v11.037z"></path>
</symbol>
<symbol id="svg-icon-view-list" viewBox="0 0 32 32">
<path d="M8.202 7.863c0 0.437-0.358 0.795-0.795 0.795h-5.803c-0.438 0-0.795-0.358-0.795-0.795v-5.801c0-0.438 0.358-0.796 0.795-0.796h5.803c0.438 0 0.795 0.358 0.795 0.796v5.801z"></path>
<path d="M31.192 7.863c0 0.437-0.358 0.795-0.796 0.795h-18.136c-0.438 0-0.796-0.358-0.796-0.795v-5.801c0-0.438 0.358-0.796 0.796-0.796h18.136c0.438 0 0.796 0.358 0.796 0.796v5.801z"></path>
<path d="M8.202 18.901c0 0.438-0.358 0.796-0.795 0.796h-5.803c-0.438 0-0.795-0.358-0.795-0.796v-5.802c0-0.438 0.358-0.796 0.795-0.796h5.803c0.438 0 0.795 0.358 0.795 0.796v5.802z"></path>
<path d="M31.192 18.901c0 0.438-0.358 0.796-0.796 0.796h-18.136c-0.438 0-0.796-0.358-0.796-0.796v-5.802c0-0.438 0.358-0.796 0.796-0.796h18.136c0.438 0 0.796 0.358 0.796 0.796v5.802z"></path>
<path d="M8.202 29.938c0 0.438-0.358 0.796-0.795 0.796h-5.803c-0.438 0-0.795-0.358-0.795-0.796v-5.802c0-0.438 0.358-0.796 0.795-0.796h5.803c0.438 0 0.795 0.358 0.795 0.796v5.802z"></path>
<path d="M31.192 29.938c0 0.438-0.358 0.796-0.796 0.796h-18.136c-0.438 0-0.796-0.358-0.796-0.796v-5.802c0-0.438 0.358-0.796 0.796-0.796h18.136c0.438 0 0.796 0.358 0.796 0.796v5.802z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-view-detail"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-view-grid"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-view-list"></use>
</svg>
Form Controls
<svg hidden>
<symbol id="svg-icon-checkbox-checked" viewBox="0 0 32 32">
<path d="M0.543 5.647c0-3.119 2.531-5.647 5.65-5.647h19.309c3.12 0 5.65 2.511 5.65 5.647v20.705c0 3.119-2.531 5.647-5.65 5.647h-19.309c-3.12 0-5.65-2.511-5.65-5.647v-20.705zM5.313 17.587l7.039 6.839 13.831-13.439-2.636-2.561-10.929 10.62-4.442-4.317-2.862 2.858z"></path>
</symbol>
<symbol id="svg-icon-checkbox-unchecked" viewBox="0 0 32 32">
<path d="M25.107 32.030h-18.214c-3.456 0-6.268-2.81-6.268-6.264v-19.529c0-3.456 2.812-6.268 6.268-6.268h18.214c3.456 0 6.268 2.812 6.268 6.268v19.529c0 3.452-2.812 6.264-6.268 6.264zM6.893 1.85c-2.419 0-4.386 1.967-4.386 4.386v19.529c0 2.417 1.967 4.382 4.386 4.382h18.214c2.419 0 4.386-1.965 4.386-4.382v-19.529c0-2.419-1.967-4.386-4.386-4.386h-18.214z"></path>
</symbol>
<symbol id="svg-icon-radio-checked" viewBox="0 0 32 32">
<path d="M16 31.6c-8.667 0-15.719-6.997-15.719-15.6 0-8.601 7.052-15.6 15.719-15.6s15.719 6.999 15.719 15.6c0 8.604-7.052 15.6-15.719 15.6zM16 2.178c-7.687 0-13.941 6.201-13.941 13.822s6.254 13.822 13.941 13.822 13.941-6.201 13.941-13.822-6.254-13.822-13.941-13.822z"></path>
<path d="M24.139 15.803c0 4.406-3.715 7.979-8.299 7.979s-8.299-3.572-8.299-7.979c0-4.407 3.715-7.979 8.299-7.979s8.299 3.572 8.299 7.979z"></path>
</symbol>
<symbol id="svg-icon-radio-unchecked" viewBox="0 0 32 32">
<path d="M16 31.6c-8.667 0-15.719-6.999-15.719-15.6s7.052-15.6 15.719-15.6 15.719 6.999 15.719 15.6c0 8.604-7.052 15.6-15.719 15.6zM16 2.178c-7.687 0-13.941 6.201-13.941 13.822s6.254 13.822 13.941 13.822 13.941-6.201 13.941-13.822-6.254-13.822-13.941-13.822z"></path>
</symbol>
<!-- combined versions - used by Checkbox & Radio components -->
<!-- DO NOT REMOVE currentColor attribute -->
<symbol id="svg-icon-checkbox" viewBox="0 0 32 32">
<path class="unchecked" fill="currentColor" d="M25.107 32.030h-18.214c-3.456 0-6.268-2.81-6.268-6.264v-19.529c0-3.456 2.812-6.268 6.268-6.268h18.214c3.456 0 6.268 2.812 6.268 6.268v19.529c0 3.452-2.812 6.264-6.268 6.264zM6.893 1.85c-2.419 0-4.386 1.967-4.386 4.386v19.529c0 2.417 1.967 4.382 4.386 4.382h18.214c2.419 0 4.386-1.965 4.386-4.382v-19.529c0-2.419-1.967-4.386-4.386-4.386h-18.214z"></path>
<path class="checked" d="M0.543 5.647c0-3.119 2.531-5.647 5.65-5.647h19.309c3.12 0 5.65 2.511 5.65 5.647v20.705c0 3.119-2.531 5.647-5.65 5.647h-19.309c-3.12 0-5.65-2.511-5.65-5.647v-20.705zM5.313 17.587l7.039 6.839 13.831-13.439-2.636-2.561-10.929 10.62-4.442-4.317-2.862 2.858z"></path>
</symbol>
<symbol id="svg-icon-radio" viewBox="0 0 32 32">
<path class="unchecked" fill="currentColor" d="M16 31.6c-8.667 0-15.719-6.999-15.719-15.6s7.052-15.6 15.719-15.6 15.719 6.999 15.719 15.6c0 8.604-7.052 15.6-15.719 15.6zM16 2.178c-7.687 0-13.941 6.201-13.941 13.822s6.254 13.822 13.941 13.822 13.941-6.201 13.941-13.822-6.254-13.822-13.941-13.822z"></path>
<path class="checked-outer" d="M16 31.6c-8.667 0-15.719-6.997-15.719-15.6 0-8.601 7.052-15.6 15.719-15.6s15.719 6.999 15.719 15.6c0 8.604-7.052 15.6-15.719 15.6zM16 2.178c-7.687 0-13.941 6.201-13.941 13.822s6.254 13.822 13.941 13.822 13.941-6.201 13.941-13.822-6.254-13.822-13.941-13.822z"></path>
<path class="checked-inner" d="M24.139 15.803c0 4.406-3.715 7.979-8.299 7.979s-8.299-3.572-8.299-7.979c0-4.407 3.715-7.979 8.299-7.979s8.299 3.572 8.299 7.979z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-checkbox-unchecked"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-checkbox-checked"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-radio-unchecked"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-radio-checked"></use>
</svg>
Misc
<svg hidden>
<symbol id="svg-icon-cart" viewBox="0 0 40 32">
<path d="M39.727 7.727c-0.39-0.624-1.249-1.405-2.966-1.405-1.873-0.078-24.273 0-25.6 0l-1.951-5.229c-0.156-0.468-0.624-0.78-1.093-0.78h-6.634c-0.702 0-1.171 0.468-1.171 1.171s0.468 1.171 1.171 1.171h5.854l7.649 20.293c0.156 0.468 0.624 0.78 1.093 0.78h18.419c0 0 0 0 0 0 0.702 0 1.249-0.39 1.483-1.015 0.156-0.39 1.015-2.732 1.873-5.073 0.859-2.419 1.795-4.917 2.029-5.698 0.624-1.717 0.546-3.2-0.156-4.215zM37.698 11.083c-0.312 0.78-1.171 3.278-2.107 5.698-0.702 1.873-1.327 3.668-1.639 4.605h-17.093l-4.839-12.722c4.371 0 23.024 0 24.663 0 0.39 0 0.859 0.078 1.093 0.39 0.312 0.312 0.234 1.093-0.078 2.029z"></path>
<path d="M19.902 29.112c0 1.595-1.293 2.888-2.888 2.888s-2.888-1.293-2.888-2.888c0-1.595 1.293-2.888 2.888-2.888s2.888 1.293 2.888 2.888z"></path>
<path d="M36.761 29.112c0 1.595-1.293 2.888-2.888 2.888s-2.888-1.293-2.888-2.888c0-1.595 1.293-2.888 2.888-2.888s2.888 1.293 2.888 2.888z"></path>
</symbol>
<symbol id="svg-icon-close" viewBox="0 0 32 32">
<path d="M31.427 2.846l-2.387-2.387-13.084 13.082-13.082-13.082-2.386 2.387 13.082 13.082-13.082 13.084 2.386 2.386 13.082-13.082 13.084 13.082 2.386-2.386-13.084-13.084z"></path>
</symbol>
<symbol id="svg-icon-menu" viewBox="4 0 32 32">
<path d="M32.312 7.493h-24.039c-0.624 0-1.171-0.468-1.171-1.171s0.546-1.171 1.171-1.171h24.039c0.624 0 1.171 0.546 1.171 1.171s-0.546 1.171-1.171 1.171z"></path>
<path d="M32.312 26.849h-24.039c-0.624 0-1.171-0.546-1.171-1.171s0.546-1.171 1.171-1.171h24.039c0.624 0 1.171 0.546 1.171 1.171s-0.546 1.171-1.171 1.171z"></path>
<path d="M32.312 16.859h-24.039c-0.624 0-1.171-0.546-1.171-1.171s0.546-1.171 1.171-1.171h24.039c0.624 0 1.171 0.546 1.171 1.171s-0.546 1.171-1.171 1.171z"></path>
</symbol>
<symbol id="svg-icon-notifications" viewBox="0 0 40 32">
<path d="M20.371 32c1.639 0 2.966-1.327 2.966-2.888h-5.854c-0.078 1.561 1.249 2.888 2.888 2.888z"></path>
<path d="M35.746 25.912c0 0-2.888-2.341-4.449-4.137-1.249-1.483-1.249-3.356-1.249-5.776 0-3.2 0.078-7.259-3.59-11.239-1.561-1.717-3.434-2.498-4.683-2.888-0.078-0.78-0.78-1.327-1.561-1.327s-1.405 0.546-1.561 1.327c-1.327 0.39-3.122 1.171-4.683 2.888-3.668 3.981-3.668 8.039-3.59 11.239 0 2.42 0.078 4.293-1.249 5.776-1.561 1.795-4.371 4.137-4.449 4.137-0.312 0.234-0.468 0.702-0.312 1.093s0.468 0.624 0.937 0.624h29.659c0 0 0 0 0 0 0.39 0 0.781-0.234 0.937-0.624 0.312-0.39 0.156-0.859-0.156-1.093zM20.371 25.678h-12.332c0.859-0.78 1.873-1.795 2.654-2.654 1.795-2.029 1.717-4.449 1.717-7.024 0-3.2-0.078-6.478 3.122-9.912 2.029-2.263 4.761-2.576 4.761-2.576s0.078 0 0.078 0c0 0 0 0 0 0s2.732 0.312 4.761 2.576c3.122 3.434 3.122 6.712 3.122 9.912 0 2.576-0.078 4.995 1.717 7.024 0.78 0.859 1.795 1.873 2.654 2.654h-12.254z"></path>
</symbol>
<symbol id="svg-icon-profile" viewBox="0 0 32 32">
<path d="M13.643 1.792c0 0 1.672 0 4.719 0 4.652 0 5.305 5.37 5.305 5.37s-0.018 5.652-0.018 6.983c0 0.418-2.919 8.302-2.919 8.302l9.433 4.725c0 0-1.691 2.934-3.544 2.934s-17.363 0.019-21.236 0.019c-1.797 0-3.545-2.953-3.545-2.953l9.476-4.782c0 0-2.971-7.598-2.971-8.245 0-1.663-0.037-7.038-0.037-7.038s0.907-5.316 5.337-5.316z"></path>
</symbol>
<symbol id="svg-icon-search" viewBox="4 0 32 32">
<path d="M33.327 30.205l-6.79-6.79c1.561-1.873 2.498-4.293 2.498-6.946-0.078-6.010-4.995-11.005-11.083-11.005s-11.005 4.995-11.005 11.005 4.917 11.083 11.005 11.083c2.732 0 5.151-1.015 7.102-2.576l6.79 6.79c0.234 0.234 0.468 0.312 0.702 0.312s0.546-0.078 0.702-0.312c0.468-0.468 0.468-1.171 0.078-1.561zM9.054 16.468c0-4.917 3.98-8.898 8.898-8.898s8.898 3.98 8.898 8.898-3.98 8.976-8.898 8.976c-4.917 0-8.898-3.98-8.898-8.976z"></path>
</symbol>
<symbol id="svg-icon-settings" viewBox="0 0 32 32">
<path d="M29.386 18.233h-1.337c-0.611 0-1.264 0.479-1.448 1.063l-0.768 1.87c-0.289 0.54-0.169 1.341 0.261 1.773l0.953 0.949c0.434 0.434 0.434 1.143 0 1.578l-1.581 1.577c-0.432 0.433-1.142 0.433-1.576 0l-0.947-0.95c-0.435-0.431-1.233-0.55-1.773-0.257l-1.87 0.768c-0.585 0.181-1.064 0.832-1.064 1.445v1.337c0 0.611-0.503 1.113-1.116 1.113h-2.232c-0.614 0-1.116-0.503-1.116-1.113v-1.337c0-0.613-0.477-1.264-1.066-1.445l-1.87-0.768c-0.537-0.293-1.336-0.175-1.767 0.257l-0.953 0.95c-0.434 0.433-1.143 0.433-1.575 0l-1.582-1.577c-0.433-0.436-0.433-1.144 0-1.578l0.95-0.949c0.434-0.431 0.552-1.233 0.261-1.773l-0.77-1.87c-0.179-0.584-0.827-1.063-1.444-1.065h-1.34c-0.613 0-1.116-0.503-1.116-1.117v-2.232c0-0.613 0.503-1.114 1.116-1.114l1.339 0.002c0.616 0 1.264-0.481 1.448-1.066l0.766-1.87c0.293-0.541 0.174-1.337-0.261-1.771l-0.949-0.95c-0.434-0.434-0.434-1.145 0-1.578l1.579-1.577c0.432-0.433 1.14-0.433 1.575 0l0.953 0.948c0.434 0.434 1.229 0.553 1.771 0.261l1.867-0.767c0.588-0.183 1.066-0.835 1.066-1.448v-1.337c0-0.614 0.502-1.117 1.116-1.117h2.232c0.613 0 1.116 0.503 1.116 1.117v1.337c0 0.613 0.479 1.265 1.064 1.448l1.864 0.767c0.544 0.292 1.343 0.172 1.775-0.261l0.951-0.948c0.435-0.433 1.145-0.433 1.576 0l1.581 1.577c0.434 0.433 0.434 1.144 0 1.579l-0.953 0.95c-0.43 0.434-0.55 1.23-0.261 1.771l0.768 1.867c0.184 0.587 0.835 1.067 1.448 1.067h1.337c0.616 0 1.114 0.502 1.114 1.114v2.235c0 0.614-0.497 1.116-1.113 1.116zM16.003 10.824c-2.86 0-5.177 2.317-5.177 5.176s2.317 5.176 5.177 5.176c2.859 0 5.177-2.317 5.177-5.176s-2.317-5.176-5.177-5.176z"></path>
</symbol>
<symbol id="svg-icon-star" viewBox="0 0 32 32">
<path d="M15.999 0.852l4.615 9.975 10.525 1.663-7.57 7.758 1.845 10.901-9.415-5.174-9.417 5.174 1.847-10.901-7.569-7.758 10.525-1.663 4.614-9.975z"></path>
</symbol>
<symbol id="svg-icon-trash" viewBox="0 0 32 32">
<path d="M19.36 21.707c0.002 0 0.004 0 0.006 0 0.453 0 0.827-0.339 0.882-0.778l0-7.258c0-0.491-0.398-0.889-0.889-0.889s-0.889 0.398-0.889 0.889v7.253c0.055 0.443 0.429 0.782 0.882 0.782 0.002 0 0.005 0 0.007-0z"></path>
<path d="M14.027 21.707c0.002 0 0.004 0 0.006 0 0.453 0 0.827-0.339 0.882-0.778l0-7.258c0-0.491-0.398-0.889-0.889-0.889s-0.889 0.398-0.889 0.889v7.253c0.055 0.443 0.429 0.782 0.882 0.782 0.002 0 0.005 0 0.007-0z"></path>
<path d="M8.693 21.707c0.002 0 0.004 0 0.006 0 0.453 0 0.827-0.339 0.882-0.778l0-7.258c0-0.491-0.398-0.889-0.889-0.889s-0.889 0.398-0.889 0.889v7.253c0.055 0.443 0.429 0.782 0.882 0.782 0.002 0 0.005 0 0.007-0z"></path>
<path d="M27.662 5.333h-6.204c0-1.778-0.48-5.333-3.556-5.333h-7.378c-3.058 0-3.556 3.556-3.556 5.333h-6.169c-0.491 0-0.889 0.398-0.889 0.889s0.398 0.889 0.889 0.889h1.671v19.147c0 2.187 2.062 5.742 4.249 5.742h14.933c2.187 0 3.858-3.556 3.858-5.742v-19.147h2.062c0.013 0.001 0.029 0.001 0.044 0.001 0.492 0 0.89-0.398 0.89-0.89 0-0.476-0.374-0.865-0.843-0.889zM10.524 1.778h7.396c1.564 0 1.956 1.778 1.956 3.556h-11.307c0.018-1.778 0.409-3.556 1.956-3.556zM23.804 26.258c0 1.316-0.764 3.964-2.080 3.964h-15.004c-1.316 0-2.453-2.649-2.453-3.964v-19.147h19.556v19.147z"></path>
</symbol>
<symbol id="svg-icon-window" viewBox="0 0 32 32">
<path d="M0.663 7.583h20.859c0.366 0 0.663 0.297 0.663 0.663v0.957c0 0.366-0.297 0.663-0.663 0.663h-20.859c-0.366 0-0.663-0.297-0.663-0.663v-0.957c0-0.366 0.297-0.663 0.663-0.663z"></path>
<path d="M2.282 7.583v24.319h-2.282v-24.319h2.282z"></path>
<path d="M26.969 17.963v13.252c0 0.407-0.33 0.736-0.736 0.736h-0.933c-0.407 0-0.736-0.33-0.736-0.736v-13.252c0-0.407 0.33-0.736 0.736-0.736h0.933c0.407 0 0.736 0.33 0.736 0.736z"></path>
<path d="M0 29.718h26.945v2.282h-26.945v-2.282z"></path>
<path d="M34.356 0.196h2.552v22.11h-2.552v-22.11z"></path>
<path d="M36.908 0v2.552h-22.11v-2.552h22.11z"></path>
<path d="M35.096-0.019l1.805 1.805-19.035 19.035-1.805-1.805 19.035-19.035z"></path>
</symbol>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-cart"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-close"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-menu"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-notifications"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-profile"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-search"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-settings"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-star"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-trash"></use>
</svg>
<svg aria-hidden="true" class="svg-icon" focusable="false" height="16" width="16">
<use xlink:href="#svg-icon-window"></use>
</svg>
Switch
A switch behaves like a checkbox - it can be on or off (i.e checked or unchecked) - and under the hood, that's exactly what it is. Whereas checkboxes are often used to allow multi-selection from a group of choices, switches are more often used in isolation or as a series of unrelated options.
IMPORTANT: The example below shows the switch in isolation, without any label. Please see the field module for details on labelling controls. Remember: every switch requires a label!
<span class="switch">
<input type="checkbox" />
<span></span>
</span>
Tab
A tab is a control that allows the user to select and display a single panel of content from a group of choices. By decluttering the user-interface in this way, we say that a tab follows the principals of progressive disclosure.
Selecting a tab should update the visible panel without a full page reload. If a full page load is required instead (i.e. acting like a link), please see the fake tab section below for more details.
NOTE: The non-fake examples below use a simple jquery-tabs plugin to toggle the aria state of the tabs when clicked. The plugin also implements roving-tabindex based arrow-key navigation for keyboard accessibility.
Default Tab
When a tab is selected, the aria-selected state of all tabs in the list must be updated in order for the CSS to reflect the change. Only one tab can be selected and in the tab order at any moment in time. Likewise, only one tabpanel can be visible at any time, and it must correspond to the currently selected tab.
Panel 1 Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?
Panel 2 Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?
Panel 3 Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?
<div class="tabs">
<div class="tabs__items" role="tablist">
<div aria-controls="default-tabpanel-1" aria-selected="true" class="tabs__item" id="default-tab-1" role="tab" tabindex="0">
<span>Tab 1</span>
</div>
<div aria-controls="default-tabpanel-2" aria-selected="false" class="tabs__item" id="default-tab-2" role="tab" tabindex="-1">
<span>Tab 2</span>
</div>
<div aria-controls="default-tabpanel-3" aria-selected="false" class="tabs__item" id="default-tab-3" role="tab" tabindex="-1">
<span>Tab 3</span>
</div>
</div>
<div class="tabs__content">
<div aria-labelledby="default-tab-1" class="tabs__panel" id="default-tabpanel-1" role="tabpanel">
<div class="tabs__cell">
<h3>Panel 1 Content</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?</p>
</div>
</div>
<div aria-labelledby="default-tab-2" class="tabs__panel" hidden id="default-tabpanel-2" role="tabpanel">
<div class="tabs__cell">
<h3>Panel 2 Content</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?</p>
</div>
</div>
<div aria-labelledby="default-tab-3" class="tabs__panel" hidden id="default-tabpanel-3" role="tabpanel">
<div class="tabs__cell">
<h3>Panel 1 Content</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?</p>
</div>
</div>
</div>
</div>
Fake Tab
A fake tab looks like a normal tab, but is actually a hyperlink to a new page. Therefore a set of fake tabs behaves more like a simple navigational widget, rather than a dynamic user interface control.
A valid HREF attribute is required for all anchor tags. A value of "javascript" (or any such variant) is not a valid URL!
The fake-tabs__item--current class is used to visually denote the current link. The aria-current attribute is used to programmatically denote the current page state.
<div class="fake-tabs">
<ul class="fake-tabs__items">
<li class="fake-tabs__item fake-tabs__item--current">
<a aria-current="page" href="http://www.ebay.com">Page 1</a>
</li>
<li class="fake-tabs__item">
<a href="http://www.ebay.com">Page 2</a>
</li>
<li class="fake-tabs__item">
<a href="http://www.ebay.com">Page 3</a>
</li>
</ul>
<div class="fake-tabs__content">
<div class="fake-tabs__cell">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda culpa est nisi porro quae quidem ratione repellendus, temporibus. Assumenda atque dolor dolorem eligendi eveniet ipsam modi necessitatibus quos ut?</p>
</div>
</div>
</div>
Textbox
A textbox (also known as an input) allows the user to enter data.
The purpose of a textbox is to collect form data; therefore it should always be used in conjunction with a form, label and submit button.
IMPORTANT: The examples below show the textbox in isolation, without any label. Please see the field module for details on labelling controls. Remember: every textbox requires a label!
Single-Line Textbox
Use an input tag for a single-line textbox.
<span class="textbox">
<input class="textbox__control" type="text" placeholder="placeholder text" />
</span>
Multi-line Textbox
Use the textarea tag for a multi-line textbox.
A multi-line textbox allows line breaks and has a minimum height of 200px.
<span class="textbox">
<textarea class="textbox__control" placeholder="placeholder text"></textarea>
</span>
Fluid Textbox
Apply the textbox__control--fluid modifier (or fluid utility class) to fill the width of the parent element.
<div class="textbox">
<input class="textbox__control textbox__control--fluid" type="text" placeholder="placeholder text" />
</div>
Textbox with Icon
Single-line textboxes can be augmented with any inline SVG icon, using a textbox__icon element before the control. Font-icons are no longer supported.
<span class="textbox">
<svg aria-hidden="true" class="textbox__icon" focusable="false" width="16" height="16">
<use xlink:href="#svg-icon-mail"></use>
</svg>
<input class="textbox__control" type="text" placeholder="placeholder text" />
</span>
NOTE: The icon is presentational, and therefore hidden from assistive technology using aria-hidden. Remember, the purpose of the field must be conveyed using a label.
Utility
Skin provides a small set of utility classes. Typically these classes will not conflict with styles set by BEM, and in some cases are applied directly by our Experience Service backend.
Our utility module is not intended as a general-purpose library of utility classes (i.e. it is not Funcssion!).
Utility is included with the core bundle.
| Class | Properties | Class | Properties |
|---|---|---|---|
| .clearfix | Clear floated elements | .truncate | Truncate single-line text |
| .clipped | Element visible to screen reader only | .clipped--stealth | Clipped element becomes visible on focus (modifier) |
| .fluid-image | Image will stretch up and down | .responsive-image | Image will scale up and down |
| .no-scroll | overflow: hidden; | .no-wrap | white-space: nowrap; |
| .image-wrapper | Vertically and horizontally center an image | .fluid | width: 100%; |
| .positive | color: #447D14; | .negative | color: #DD1E31; |
| .emphasis | color: #DD1E31; | .fake-link | Styles button as a link |
| .svg-icon | Base styles for SVG icon |